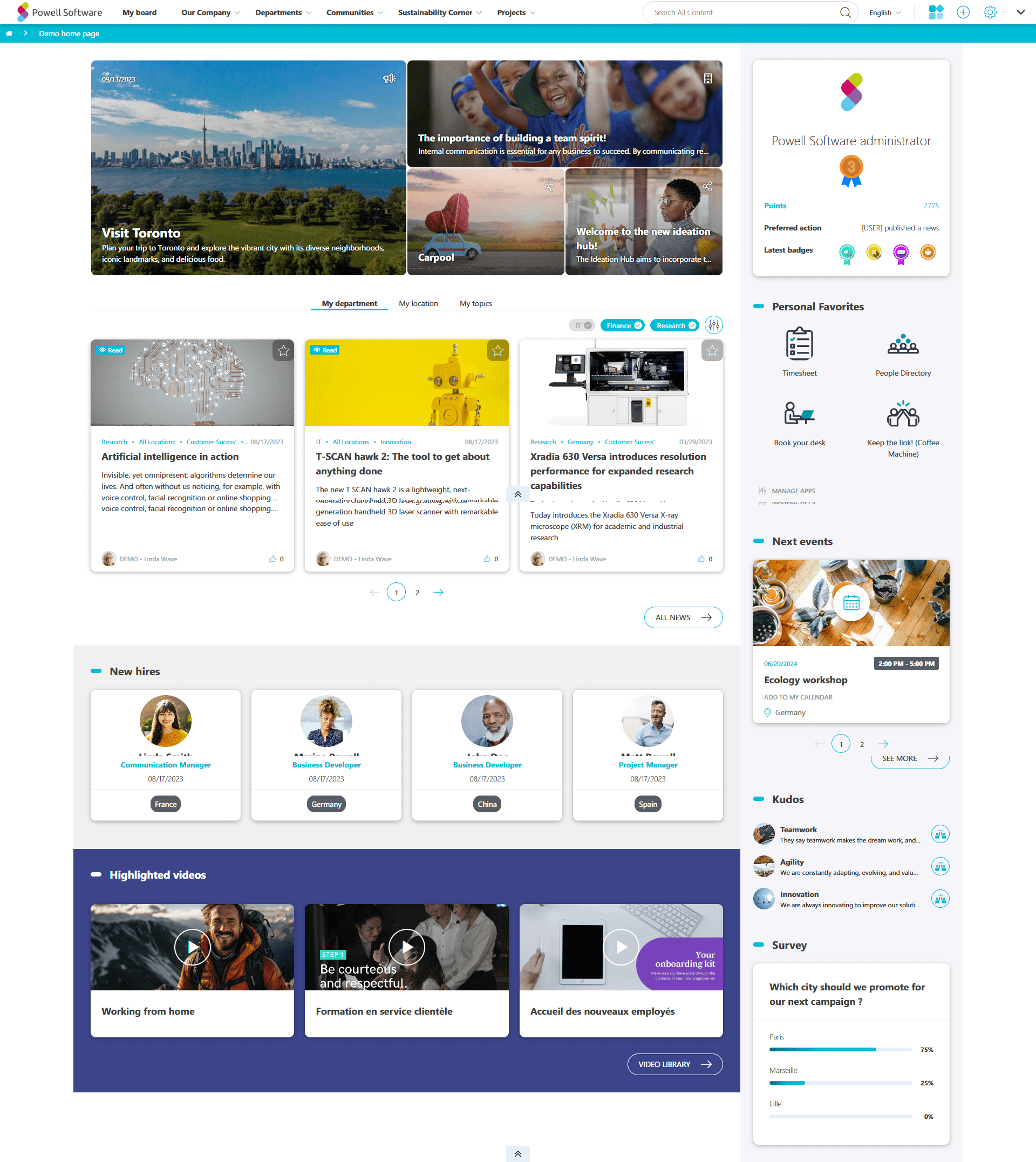
Preview

How to
Add the following css to your custom css :
#master {
--TOKEN-WEBPART-BORDER-RADIUS: 10px;
--TOKEN-BIG-BUTTON-BORDER-RADIUS: 40px;
--TOKEN-MEDIUM-BUTTON-BORDER-RADIUS: 40px;
--TOKEN-INPUT-BORDER-RADIUS: 10px;
}
[data-theme-emphasis="3"] {
--TOKEN-BIG-BUTTON-OUTLINE-INVERSE-COLOR: var(--TOKEN-WHITE, #fff);
--TOKEN-BIG-BUTTON-OUTLINE-INVERSE-BORDER: 1px solid var(--TOKEN-WHITE, #fff);
--TOKEN-BIG-BUTTON-OUTLINE-INVERSE-BACKGROUND: transparent;
}
/* Hide SharePoint Header - When Office is hidden */
#master.toggle-collapsed #spSiteHeader {
display: none;
transition: none;
}
/* Hide SharePoint Header - Allways */
#master [data-sp-feature-tag="Site header host"] [class*="headerRow"] {
display: none !important;
}
/* Hide SharePoint command (page add/edit) - When Office is hidden */
#master.toggle-collapsed #spCommandBar {
display: none;
transition: none;
}
/* Hide SharePoint Like / Views / Save for later at bottom of the page - Allways */
#CommentsWrapper {
display: none;
}
/* Remove left SharePoint bar - When Office is hidden */
#master.toggle-collapsed #sp-appBar {
display: none !important;
transition: none;
}
@media (min-width: 1024px) {
#master.toggle-collapsed[data-is-sp-appbar] .pow-panel-left-small {
left: 0px;
}
}
@media (min-width: 900px) {
#master.toggle-collapsed[data-is-sp-appbar] .pow-panel-left-small.from-panel-left {
left: 400px;
}
}
#master.toggle-collapsed[data-is-sp-appbar] .pow-panel-left-large {
left: 0px;
}
@media (min-width: 1450px) {
#master.toggle-collapsed[data-is-sp-appbar] .pow-panel-left-large.from-panel-left {
left: 400px;
}
}
/* Hide header/footer in mobile app */
.powell-mobile-app #pow-header,
.powell-mobile-app powell-breadcrumb,
.powell-mobile-app .ms-SPLegacyFabricBlock[style*="min-height"],
.powell-mobile-app .footer-container,
.powell-mobile-app #DeltaPageStatusBar,
.powell-mobile-app #ribbon-container,
.powell-mobile-app #breadcrumb,
.powell-mobile-app #footer {
display: none !important;
}
/* Gamification profile */
.pow-gamification-profile .pow-webpart-border-radius {
border: 0 none;
box-shadow: var(--TOKEN-WEBPART-BOX-SHADOW, 0 2px 8px var(--TOKEN-BLACK-ALPHA-30, rgba(0, 0, 0, 0.3)));
}
.small-webpart .pow-gamification-profile [style*="270px"] {
width: 100px !important;
}
/* Header Megamenu */
@media (min-width: 961px) {
.megamenu-description-container .view-more {
border-radius: var(--TOKEN-MEDIUM-BUTTON-BORDER-RADIUS, 3px);
}
.wrapper-topnav-standard .second-level-container {
border-radius: 0 0 var(--TOKEN-WEBPART-BORDER-RADIUS, 3px) var(--TOKEN-WEBPART-BORDER-RADIUS, 3px);
}
}
/* Change Search view detail image format */
.pow-article-metadata .article-image > powell-action-item + div {
height: 0;
padding-bottom: 50%;
}
.pow-article-metadata .article-image > powell-action-item + div img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
object-fit: cover;
border-radius: var(--TOKEN-WEBPART-BORDER-RADIUS, 3px);
}
/* Webpart Title text */
#master .title-container [class*="pow-heading"],
#master h2.ms-webpart-titleText {
font-size: 20px;
margin-left: 35px;
}
/* Webpart Title bullet */
#master .title-container [class*="pow-heading"].border-inside:before,
#master h2.ms-webpart-titleText:before {
width: 20px;
height: 8px;
border-radius: 5px;
}
@media (max-width: 650px) {
#master .title-container [class*="pow-heading"],
#master h2.ms-webpart-titleText {
margin-left: 0;
}
}
/* Webpart Banner */
#master .pow-banner .container-content {
border-radius: 0 var(--TOKEN-WEBPART-BORDER-RADIUS, 3px) var(--TOKEN-WEBPART-BORDER-RADIUS, 3px) 0;
}
/* Pagination */
.pow-pagination-container .page.active button {
background-color: transparent;
}
/* Square view */
@media (min-width: 651px) {
.pow-feed-grid {
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
grid-template-rows: repeat(auto-fit, 100px);
}
}
/* Twitter */
.twitter_ctrl {
border: 0 none;
border-radius: var(--TOKEN-WEBPART-BORDER-RADIUS, 3px);
box-shadow: var(--TOKEN-WEBPART-BOX-SHADOW, 0 2px 8px var(--TOKEN-BLACK-ALPHA-30, rgba(0, 0, 0, 0.3)));
}
/* Discussion */
.discussion-item {
box-shadow: var(--TOKEN-WEBPART-BOX-SHADOW, 0 2px 8px var(--TOKEN-BLACK-ALPHA-30, rgba(0, 0, 0, 0.3)));
}
/* Slider */
@media (min-width: 961px) {
.pow-slider-full2 .slider-content,
.pow-slider-full .slider-content {
border-radius: 0 var(--TOKEN-WEBPART-BORDER-RADIUS, 3px) var(--TOKEN-WEBPART-BORDER-RADIUS, 3px) 0;
}
}
/* Admin item button */
.pow-admin-item .pow-admin-item-button {
border-radius: var(--TOKEN-WEBPART-BORDER-RADIUS, 3px);
}
/* Combined search square */
.pow-feed-grid {
grid-gap: 4px;
}